Today I want to inform you about a new release of my home automation solution “Home.Pi”. First I want to apologize to all those whom I have not yet replied to their questions after the first post . Maybe the following article answers some of them and helps you to get it running on your own hardware or cloud service. In the meantime I experimented a lot with different technologies, e.g. Ionic Framework, Firebase, MQTT, etc. and released some new versions of Home.Pi. But in the end I was not really convinced with the solutions. The Release v3.0 was running with Firebase and it worked good, but I don’t like vendor lock-in especially for private open source projects. So I decided to move most of the stuff into the trash and implemented a really small solution which is now based on the Ionic Framework for the GUI and a lightweight Message Broker (MQTT) to connect the devices.
Architecture
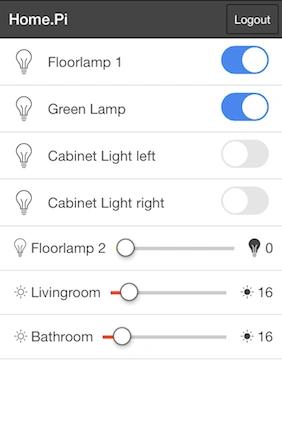
The reason why I choose Ionic and MQTT is simple. Most of the time I control the devices over my mobile phone, so I need a great user experience here. With MQTT the GUI-Application gets decoupled from the device controllers. For deeper informations about MQTT please refer to mqtt.org . Only the services which need a direct connection to a device (e.g. to a 433 MHz-Transmitter) are running on local hardware (Raspberry Pi, Spark-https://www.spark.io/ ). All other components are deployed on a EC2-cloud-instance (MQTT-Broker, Google Calendar Bridge, etc.). In the end it’s a kind of a Micro Service Architecture, where I am able to replace components very easily without interrupting the whole home automation system. Furthermore I am not restricted to a specific programming language. Basically I can use every programming language which has a supported MQTT Client . But let’s have a look on the new awesome GUI ;-):
 Setup
Setup
To get it running just read the following instructions or go directly to Github for further and maybe updated instructions.
1. Install Mosca (MQTT Broker)
1npm install mosca bunyan -g
2. Start the broker
1mosca --http-port 8000 --http-bundle --verbose | bunyan
3. Publish the device configuration to the MQTT broker. For the first time you can leave the config as it is and simply execute the script publish-config.sh. Beforehand please make sure to modify the credentials to access your own MQTT broker inside the script.
1./publish-config.sh
4. Clone the source code from Github
1git clone https://github.com/denschu/homepi
5. Install some tools and build it
1cd homepi 2sudo npm install -g cordova ionic gulp 3npm install 4gulp install
5. Start a local HTTP Server with the Ionic CLI Tools
1ionic serve
6. The web browser should start automatically and show up the login screen
7. Login with your credentials
As a next step you have to setup a device controller. You can find some MQTT bindings here . For the quick start I recommend to buy a Raspberry PI, a 433MHz transmitter and some cheap switches which are supported by rc-switch . See the mqtt-exec repository to setup the MQTT binding and my old blog post to install rc-switch on the Raspberry Pi.
Build your own device controller
Actually I am running the following controllers in my home:
- mqtt-exec (control switches with rc-switch)
- mqtt-zway (control thermostats and dimmers with Z-Wave)
- mqtt-temperature with Spark (not yet supported in the GUI)
- mqtt-google-calendar (schedule events with Google Calendar)
Unfortenately there are only 3 device types supported at the moment (on_off, dimmer, thermostats). But don’t worry, it’s really easy to add your own devices and get them running. First you have to extend the device configuration and publish it to the configuration topic (/home/config).
Example:
1{ 2"id" : "green_lamp", 3"type" : "on_off", 4"name" : "Green Lamp", 5"topic" : "denschu/home/devices/livingroom/green_lamp/value", 6"value" : false 7}
id: The unique identifier of the device. The id should also be part of the topic.
type: The device type (supported values: on_off, dimmer, thermostat)
name: The name of the device shown up in the GUI
topic: The topic to subscribe to. When you modify the value in the GUI, then a “/set” will be added to the outgoing topic name. Thats important when you build your own binding later.
value: Initial value
Please follow these naming conventions for topic names:
Get a value
Template: /home/devices///value
Example: denschu/home/devices/living_room/light1/value
Set a value
Template: /home/devices///value/set
Example: denschu/home/devices/living_room/light1/value/set true
After these steps, please guide through the setup of the above device controllers. For detailed installation instructions just follow the links to the projects. To add a completely new device type you have to modify the GUI application. How to do that? Maybe I’ll write about it in another blog post 🙂
What’s next?
After playing around with some base technologies and architectural decisions, these are the next tasks for me:
- Create a real mobile app for iOS and Android
- Refactor the code – Sorry, I’m not a real JS expert
- Add some Geofencing features with Owntracks
- Play around with HomeKit and learn some Swift
- Improve the connection handling with the MQTT broker
When you want to help me to build some more features, then pull requests and tipps are always welcome 🙂
More articles
fromDennis Schulte
Your job at codecentric?
Jobs
Agile Developer und Consultant (w/d/m)
Alle Standorte
More articles in this subject area
Discover exciting further topics and let the codecentric world inspire you.
Gemeinsam bessere Projekte umsetzen.
Wir helfen deinem Unternehmen.
Du stehst vor einer großen IT-Herausforderung? Wir sorgen für eine maßgeschneiderte Unterstützung. Informiere dich jetzt.
Hilf uns, noch besser zu werden.
Wir sind immer auf der Suche nach neuen Talenten. Auch für dich ist die passende Stelle dabei.
Blog author
Dennis Schulte
Do you still have questions? Just send me a message.
Do you still have questions? Just send me a message.